¶ Elements Reference For Google Sheets
This is the reference page for all the elements you can use in the Maven Documents Google Sheets templates. Here we provide basic information and the full list of available parameters.
The list of parameters differs from element to element. However, there are basic parameters common to every element:
| Parameter | Type | Description | isRequired | Default Value | Expression |
|---|---|---|---|---|---|
| name | string | Name of the element. | true | - | false |
| hidden | boolean | Determines whether the element is visible or hidden. | false | false | true |
The "Expression" column indicates whether an Expression can be used as that parameter's value.
Basic information contains the description of the element and covers the following qualities:
selfClosing. Represents whether an element is closed immediately, as opposed to standard HTML tags, which have both an opening and closing tag.
¶ Repeater (mdoc:repeater)
The iteration component outputs the content of a collection according to a structure that you specify. The whole body of the "Repeater" element is shown for every record in the collection. This element can nest other elements such as a Table, a Paragraph, or an Image inside.
- selfClosing: false
There are two types of Repeaters available in the Template Builder in Google Sheets:
- Vertical. Repeat rows enclosed by the "mdoc:repeater" tag.
The starting column is the one where the opening tag is inserted and the end column is the one defined under the "lastCell" parameter. If no value is provided, the end column defaults to the last column in the sheet. - Horizontal. Repeat columns enclosed by the "mdoc:repeater" tag.
The starting row is the one with the opening tag and the end row is the one defined by the "lastCell" parameter. If no value is provided, the end column defaults to the last row in the sheet.
The Repeater's type is specified in the "Direction" parameter.
¶ Parameters
| Parameter | Type | Description | Required | Default Value | Expression |
|---|---|---|---|---|---|
| value | string | Collection of records to use in the Repeater. | true | - | true |
| variable | string | The current record in the iteration. | true | - | false |
| direction | string | The direction of the Repeater. Available values: vertical, horizontal. |
false | horizontal | false |
| lastCell | string | Depending on the direction of the Repeater it could be either the letter of the column or the number of the row. | false | - | true |
¶ Example
-
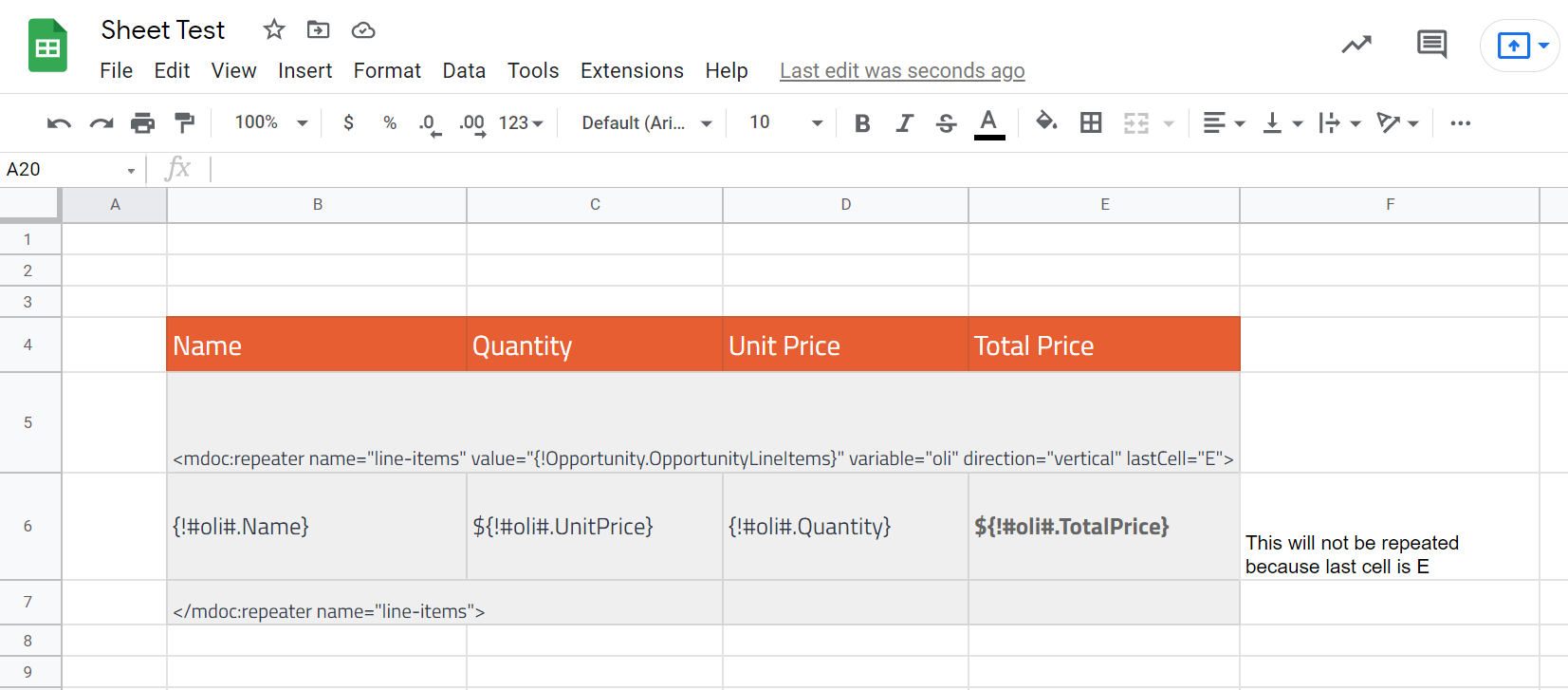
Vertical Repeater in the document looks like the following:

The hash "#" symbol is used to wrap around the "oli" Variable referenced inside Vertical Repeater.
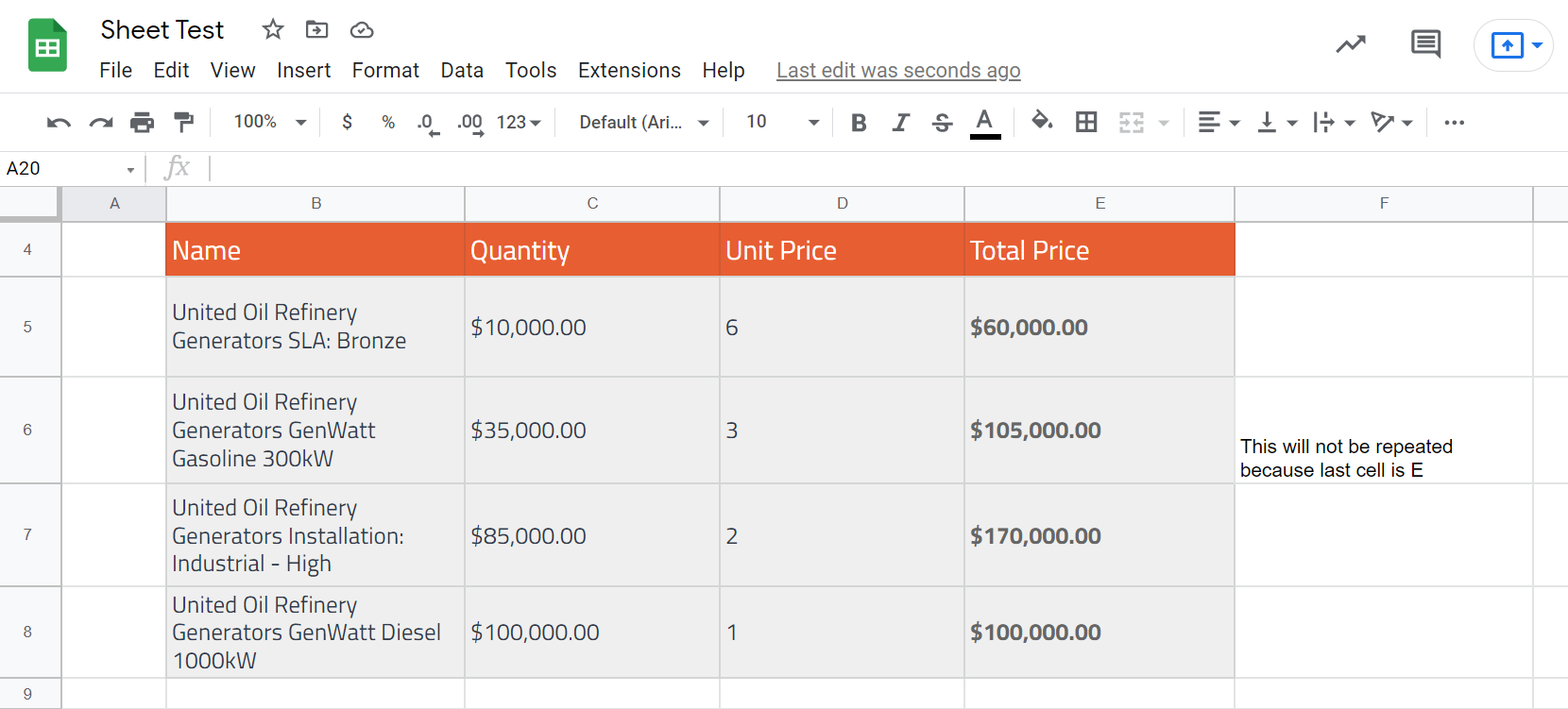
The outcome of the Repeater from above:

-
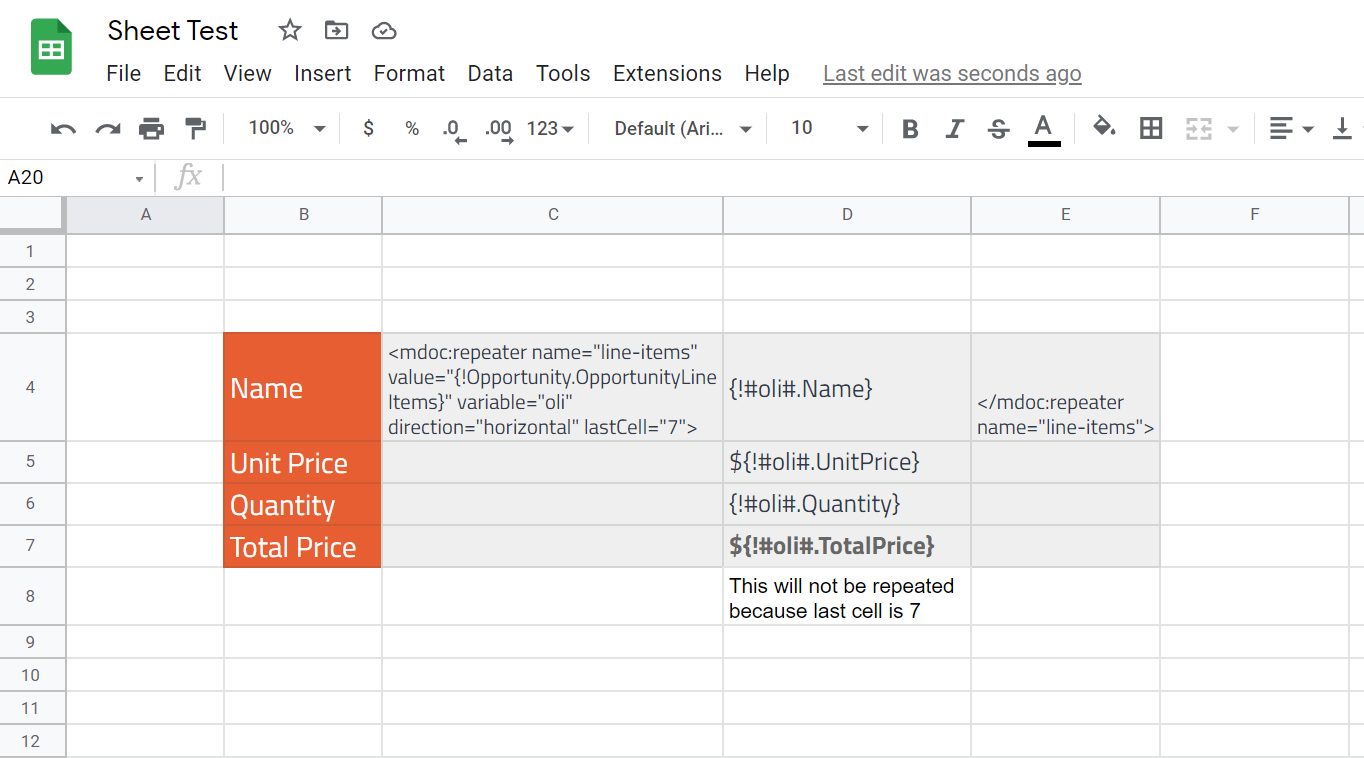
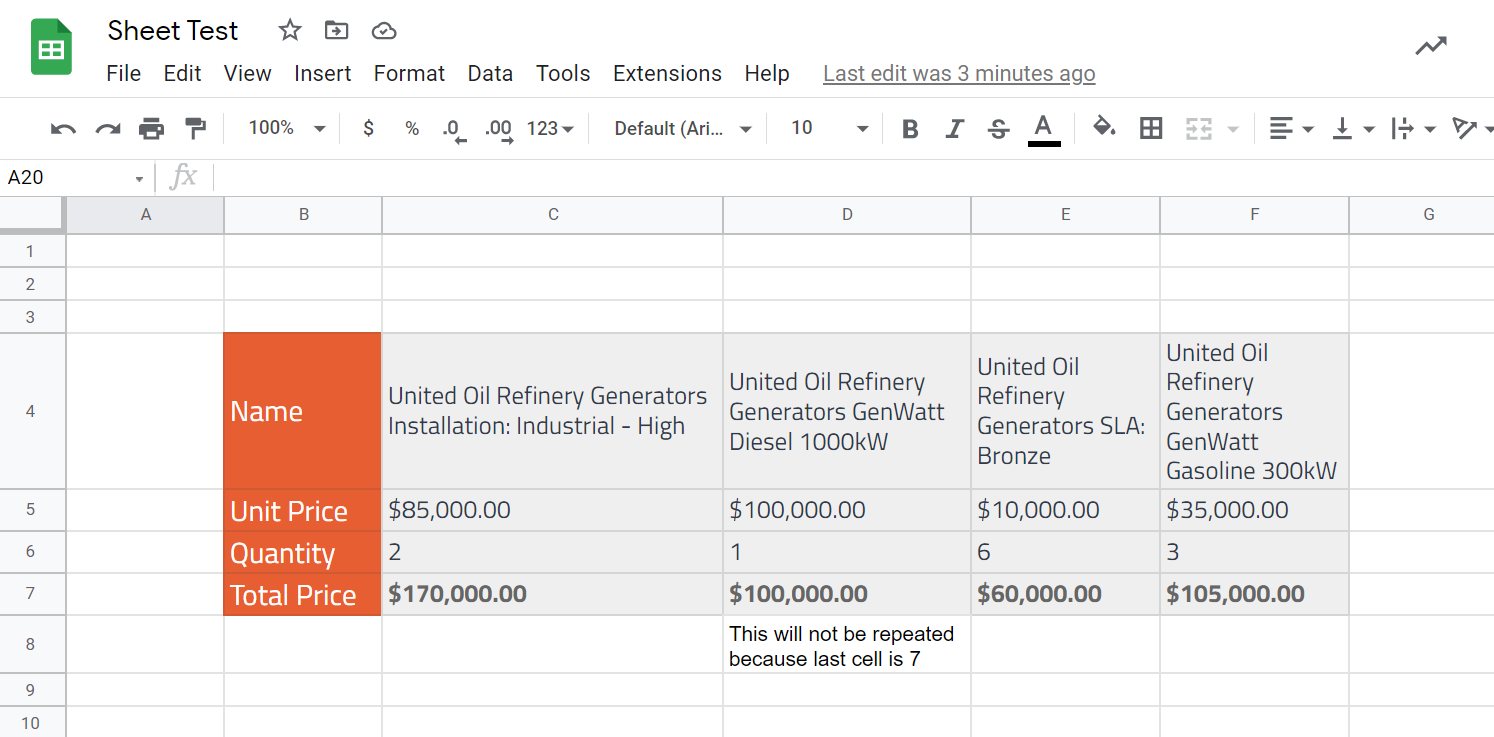
The example of the equivalent Horizontal Repeater:

It generates the following table:

There is also an option to use the "Index" expression inside the Repeater. This expression returns the index of the repeating variable inside the Repeater.
¶ Image (mdoc:image)
This element allows you to render an image from the specified URL or base64 data.
- selfClosing: true
¶ Parameters
| Parameter | Type | Description | Required | Default Value | Expression |
|---|---|---|---|---|---|
| source | string | The merge field that holds base64 data or the URL of the image. Or the URL/base64 data of the image itself. | true | - | true |
| width | integer | Width of the image in pixels. | false | - | true |
| height | integer | Height of the image in pixels. | false | - | true |
| insideCell | boolean | Determines whether the image fits inside a cell. | false | false | true |
| mode | integer | Determines the sizing mode for the image. Available only if Inside Cell is true. Available values: 1, 2, 3, 4. |
false | 1 | true |
The "Mode" parameter can have one of the following values:
- 1 - Resize the image to fit inside the cell, maintaining the aspect ratio.
- 2 - Stretch or compress the image to fit inside the cell, ignoring the aspect ratio.
- 3 - Leave the Image at its original size, which may cause cropping.
- 4 - Allow the specification of a custom size.
No mode causes the cell to be resized to fit the image. The default value for Mode is 1. However, if height and width are specified then the default value is 4.
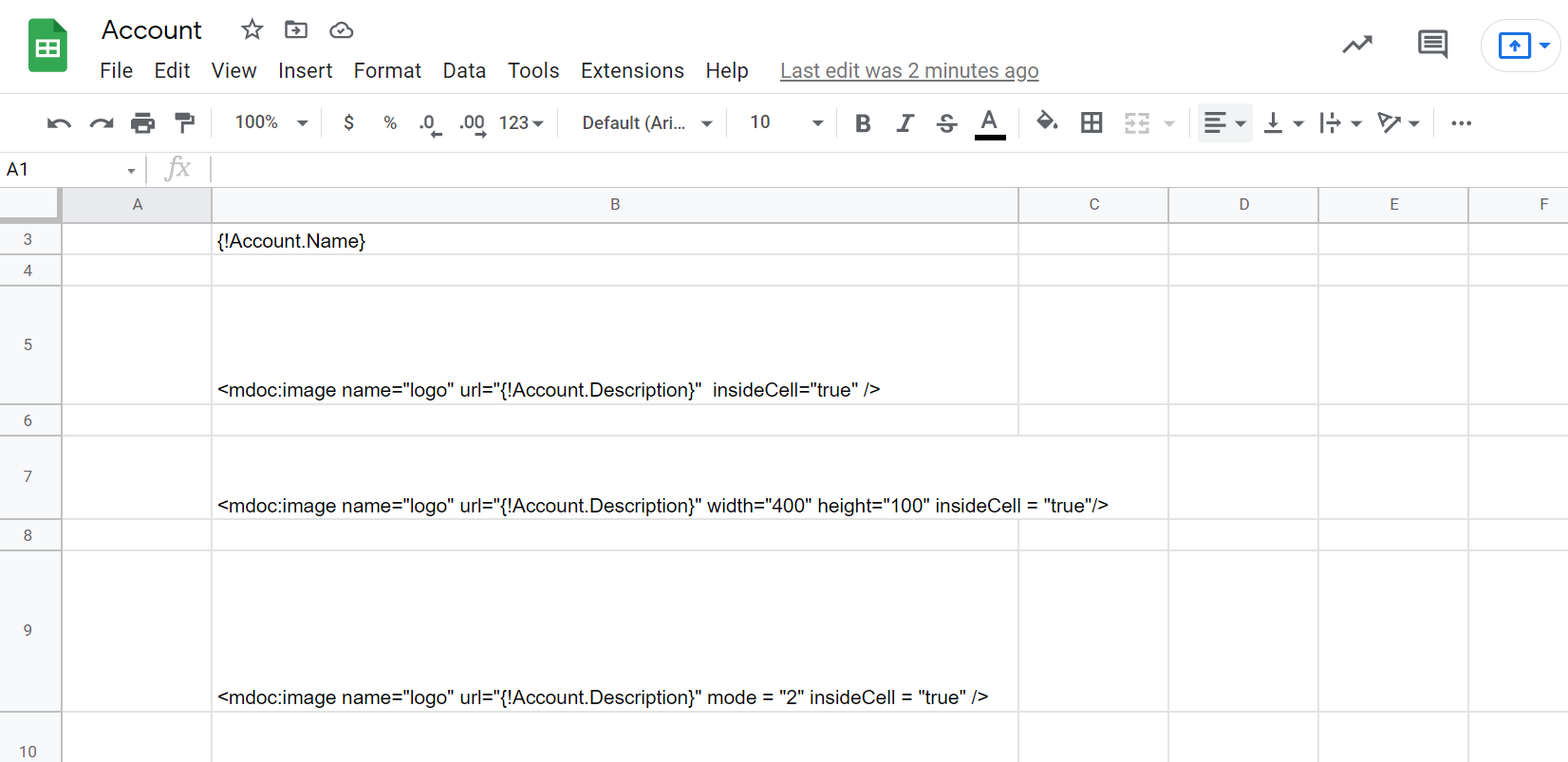
¶ Example
Here we have a few different examples of the "Image" element:

Here is the outcome in the generated document:

You can use the "Image" element to place charts into the document. Here is a tip on how to do it.
¶ Code (mdoc:code)
Renders various types of codes such as QR Codes, Barcodes, etc.
- selfClosing: true
¶ Parameters
| Parameter | Type | Description | Required | Default Value | Expression |
|---|---|---|---|---|---|
| type | string | Code type. | true | - | true |
| value | string | The merge field holds a value that is replaced with the code image. | true | - | true |
| scale | integer | The scale of the rendered code. Must be an integer > 0. | false | 2 | true |
| rotate | string | Defines the rotation of the code image to one of the four orthogonal orientations. Available values: N, R, L, I. |
false | N | true |
| includeText | boolean | Displays text below the code for some code types (e.g. code128). | false | false | true |
| insideCell | boolean | Determines if the image will wrap inside a cell. | false | false | true |
| mode | integer | Determines the sizing mode for the image. Available only if Inside Cell is true. Available values: 1, 2, 3, 4. |
false | 1 | true |
Rotation values:
- N - Normal, not rotated.
- R - Clockwise, right.
- L - Counter-clockwise, left.
- I - Inverted.
Mode and insideCell behave the same as in the "Image" element.
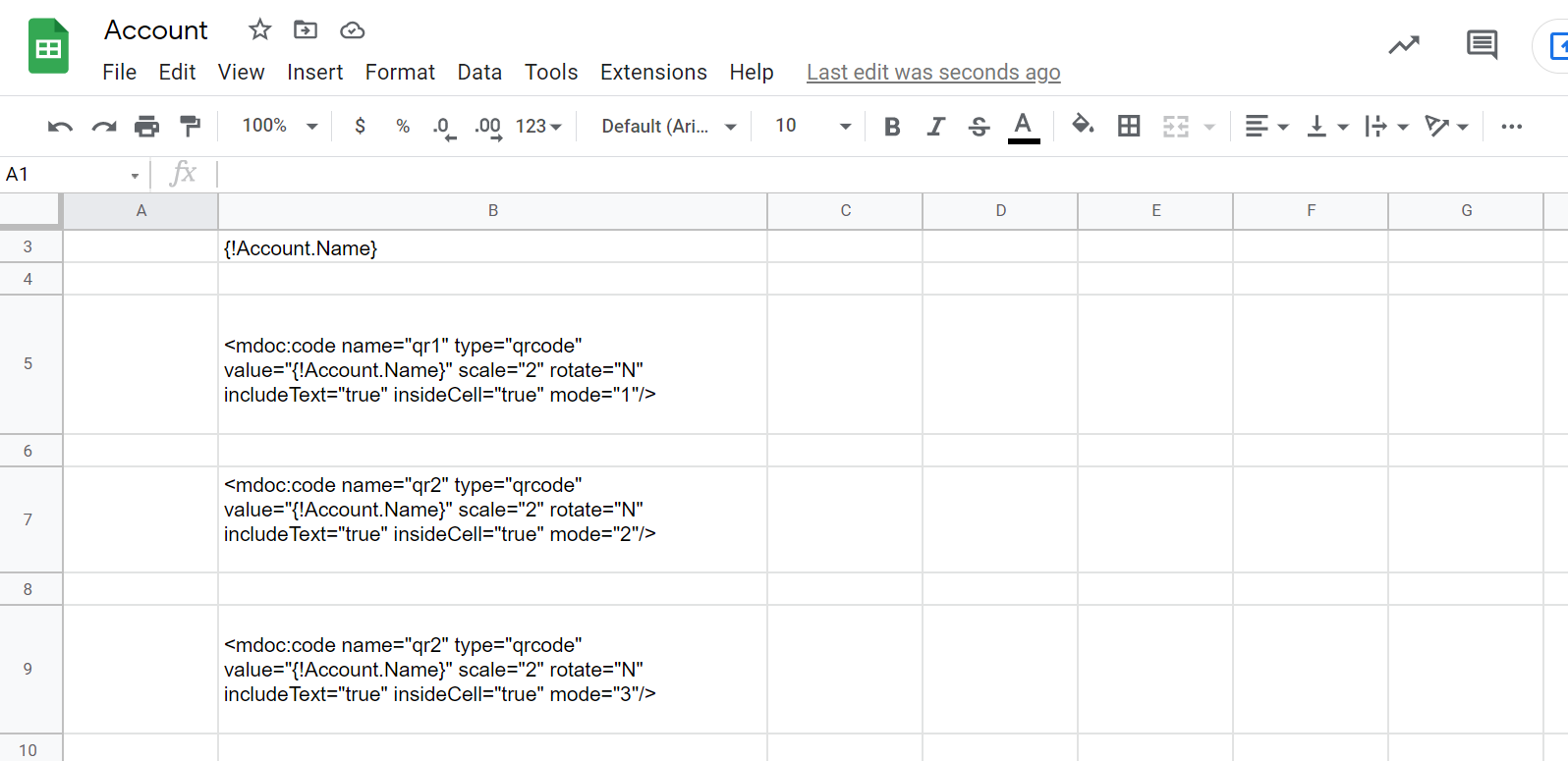
¶ Example
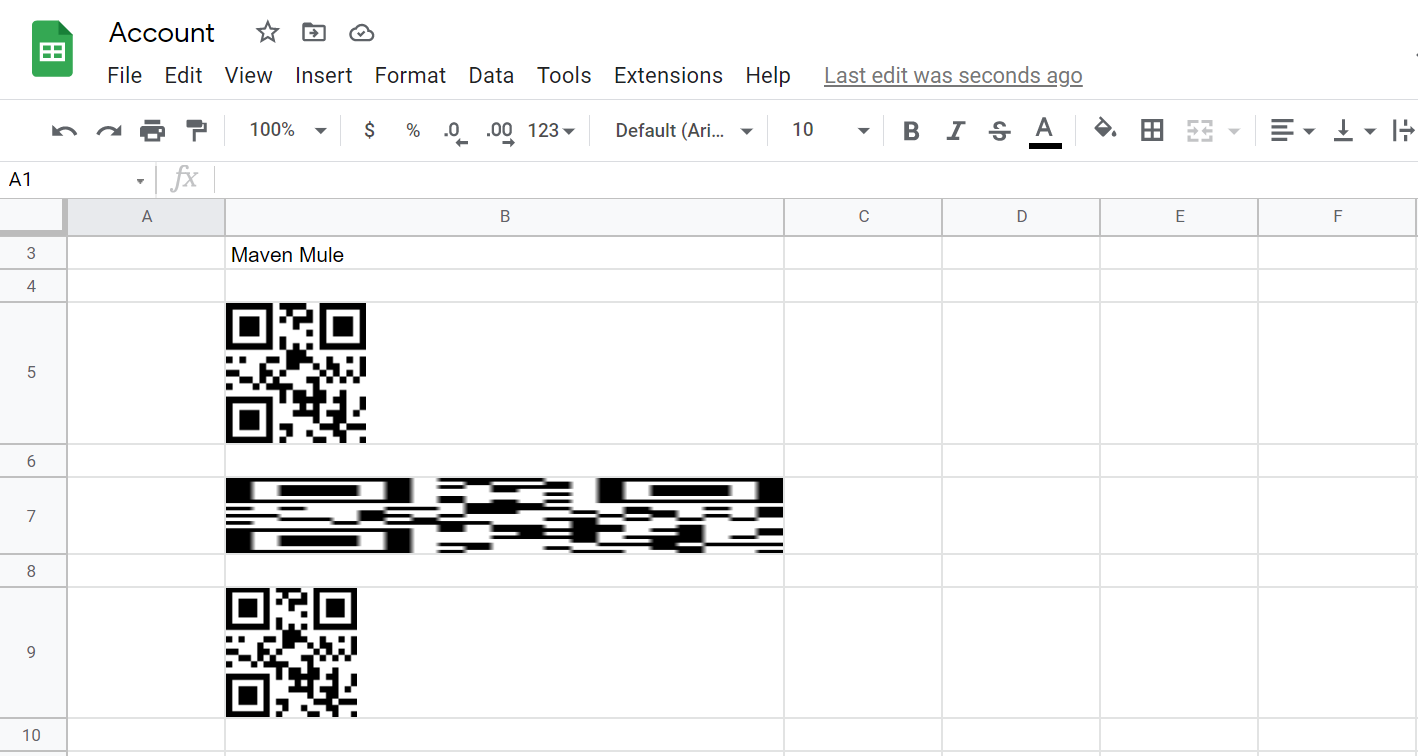
Here are a few examples of the "Code" element:

Here is the rendered document: